Photoshopi abil saidi kujunduse loomine

- 1673
- 25
- Noah Pfannerstill
Kui soovite ise veebilehte luua, mõelge välja, kuidas Photoshopis saiti teha. Adobe Photoshop on graafiline redaktor. Selles saate joonistada mudeleid ja nende individuaalseid elemente. See on üsna pikk ja keeruline protsess. Veebikujundajad on õppinud aastaid malle koostama ja nendele Interneti -lehti koostama. Kuid lihtsa paigutuse saab koguda iga inimene. Vaja on ainult Photoshopi ja fantaasia põhiteadmisi.

Joonistage Photoshopis lihtne saidi kujundus isegi uustulnuk
Esimest korda ei saa te lehte, nagu näiteks disainimeistrid. Kuid atraktiivse ja soovimatu teenuse loomine on teie jaoks võimalik.
Natuke saitide loomisest
Mõne mõistete dešifreerimine.
- CSS (kaskaad stiililehed) ja HTML (hüperteksti märgistuskeel) - arvutikeeled, mida kasutatakse veebiressursside loomiseks. Kui avate Internetis mis tahes lehe lähtekoodi, on seal HTML -sildid.
- Laadur - materjalide paigutus ja paigaldamine paigutusest, muutes selle HTML -Blutiks. See sõltub sellest, kuidas objektid asuvad, olenemata sellest, kas need näevad üldises kompositsioonis ilusad välja, kas on mugav teksti lugeda jms.
- Kihid - paigutuse osad. Nad moodustavad koos üldpildi. Kuid neid saab redigeerida ja üksteisest eraldi liikuda.
- Keha on koht, kus sisu asub. Tema ümber võib olla taust.
- Raam (raam) - lehe element. Blokeerige mingisugune teave, pilt, kuju.
Ainult professionaal saab nullist hämmastava saidi teha. Selleks peate mõistma veebidisaini ja teadma HTML -i. Kuna viimistletud paigutus tuleb ikkagi korralikult vilkuda.

Kuid on lihtsamaid viise. On veebiteenuseid ja programme, mis konverteerivad automaatselt .PSD (Photoshopi failivorming) HTML -is ja CSS -is. Peate lihtsalt malli õigesti koguma.
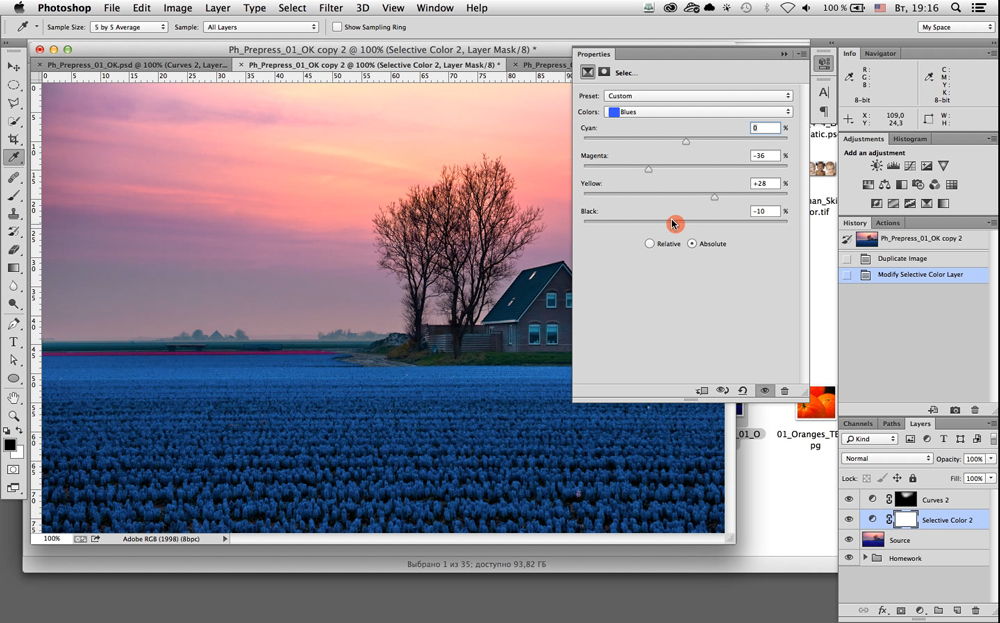
Photoshopi kasutamiseks ei ole vaja olla kunstnik ja mõista kõiki programmi valikuid. Kuid kui te selle kõigepealt käivitasite ja ei tea, kuidas teksti sisestada, tõmmata geomeetriline kuju, dubleerida kihti, muuta värvi või tõsta suvalist ala esile, tasub alustada millegi lihtsamaga. Photoshopis paigutuse tegemiseks, vähemalt algfunktsioonide utiliidi ja mõistmise esialgsed oskused (kuidas joont joonistada, juhendi panna, valida font jms).
Kasulik on ka üldine teave võrguteenuste kohta. Saiti saab kirjeldada vastavalt järgmistele kriteeriumidele:
- Üks leht. Kõik elemendid, sisu ja kogu ressursi sisu on ühes kohas. Ühel lehel. Teenuse sisu kuvamiseks ärge järgige linke ega avage uusi vahekaarte. Sel juhul võib sait ise olla meelevaldselt suur. See sobib väikese reklaamibrošüüri ja tohutu romaani jaoks 600 lehe jaoks.
- Mitmekülg. Seetõttu sisaldab palju lehti. See võib olla näiteks „Kodu”, “Foorum”, “Külalisteraamat”, “Vastused korduma kippuvatele küsimustele”, “Kontaktid”. Igaühe jaoks peate tegema paigutuse. Vaja on ka navigeerimist ja saidi kaart: eraldi jaotis, millel on lingid teenuse kõigile osadele. Et kasutaja leiaks kiiresti vajaliku järjehoidja.
- "Kumm". Muudab suurust sõltuvalt ekraani eraldusvõimest. Venitab vaataja aknaga. Peame eelnevalt arvutama, kuidas sait välja näeb. Kui laiusega 1300 kuvatakse kõik normaalselt, siis võib 900 piksli osa artikli osas "lahkuda" kaadri piiridest kaugemale, pildid ei seisa nii, nagu peaks, ja Flash -animatsioon sulgeb sisenemise vormi sisenemiseks.
- Fikseeritud. Saidi keha ei muuda suurust. Kõige kergem ja praktilisem variant. Et leht näeks kindel välja ja akna laiendamisel pole servade "tühja" kohta, võite teha kummist tausta.

Paigutus
Esmalt otsustate, millist kujundust vajate. Sellest ei piisa, et seda ette kujutada, ja korraldage see Photoshopis. Peab olema selge etendus. Joonista mall tavalisele paberile. Pole vaja iga pilti ümber joonistada. Skeem on piisavalt: paar ristkülikut ja ringi, mis tingimuslikult tähistavad veebilehe elemente. Hinnake, kuidas raamid asuvad, kus on parem panna logo, kuhu külastajatele teavet panna.
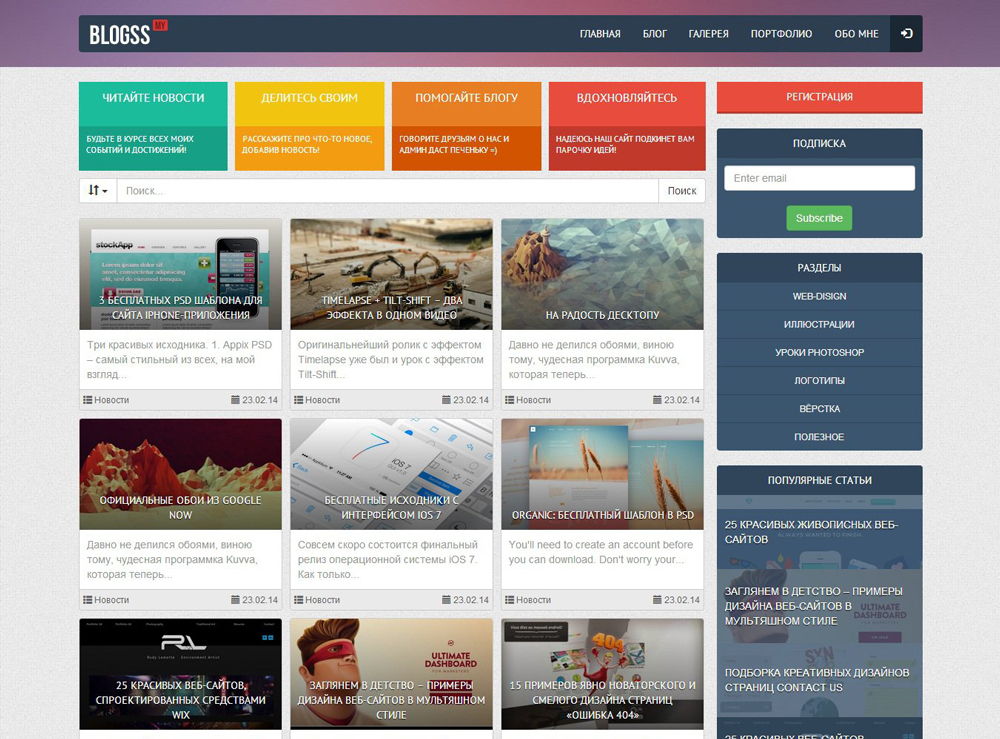
Vaadake Interneti lehtede näiteid. Mõelge, milline neist teile meeldib ja miks. Kas see on mugav raamide, meeldivate värvide või huvitava lähenemisviis kujundusele. Te ei tohiks kellegi teise kujundust kopeerida. Piisavalt, et sellest "inspiratsioon" välja jätta. Pärast seda saate välja mõelda, kuidas Photoshopis saiti joonistada.
- Looge uus dokument (fail - loo). Mõõdud valitakse väikeste monitoride arvutamisega või madala eraldusvõimega: 1024 × 720 pikslit. See on "teabe" laius, mitte kogu joonis. Kui soovite lehte 1100 pikslis, peate tegema dokumendi, mille laius on 1300 pikslit. Pikkus tegelikult ei ole fikseeritud - see sõltub sellest, kui palju sisu soovite ressursile paigutada. Need on soovitused, mitte reeglid. Saate suure paigutuse kokku panna, kui soovite.
- Lülitage valitseja sisse. Klõpsake Ctrl+R või minge menüüsse Kuva - joonlaual. See on mõõteskaala. Ta ilmub väljaspool pilti. Ilma selleta peate teeselda mõõtmeid ja vahemaid silma järgi, mis ei mõjuta lõpptulemust eriti hästi. Selle funktsiooni saate konfigureerida redigeerimismenüüs - installimine - mõõtmisüksused ja joonlaual. Parem on muuta sentimeetreid pikslite jaoks, et töötada ühe parameetriga, ja mitte arvutada, kui palju dieete on ühe tolli kaugusel.
- Samuti peaksite võrgu aktiveerima. Vaade - kuva - ruudustik või ctrl+e (saate selle ka välja lülitada). See on omamoodi sülearvutite analoog puuris. Photoshopis kuvatakse vertikaalsed ja horisontaalsed jooned. Neid ei kuvata joonisel. Neid saab näha ainult redigeerimisel. Seda funktsiooni on vaja malli elementide sujuvaks korraldamiseks. See on mugavam, kui keegi töötab võrguga, keegi ilma selleta. Parim, et seda sisse lülitada, kui teete saiti esimest korda.
- Selle konfigureerimiseks minge redigeerige - installatsioonid - juhendid, võrgusilm ja fragmendid. Seal saate valida lahtrite suuruse, samuti joonte värvi ja tüübi (pidev, katkendlik, punktidest).

Moodsa saidi kujunduse näide
- Installige juhendid. Nende vahel on peamine sisuressurss - saidi fikseeritud organ. Ja nende taga on kummist taust. Selleks klõpsake vaatamist - uus juhend. Märkige plokis "Orienteerumine" üksus "vertikaalne". Väljal kirjutage "regulatsioon", mis kaugus vasakust servast on objekt. Keskenduge joonlaua skaalale.
- Vaja on kahte juhendit - lehe paremal ja vasakul. Nende vaheline kaugus peaks olema maksimaalselt 1003 pikslit ekraanide jaoks, eraldusvõimega 1024 × 720. Saate täpsustada teise laiuse. Kuid väikeste monitoride suurte ressursside vaatamine on ebamugav.
- Miks 1003, mitte 1024? Kui sait tuleb kerida ("kerida"), on brauseris kerimiseks vertikaalne liugur. Selle liuguri suurus on umbes 21 pikslit. Kui seda ei võeta arvesse, ilmub horisontaalne kerimine. Ja ressursi külastaja peab kogu teabe nägemiseks lehe paremale ja vasakule teisaldama.
- Keha peaks olema lõuendi keskel.
Need on ettevalmistavad tööetapid. Kuidas Photoshopis paigutust korraldada, sõltub teie kujutlusvõimest ja maitsest. Seetõttu on tehnilise iseloomuga ainult üldised soovitused.
- Alustamiseks vajab teie paigutus tausta. Seda saab teha iseseisvalt või alla laadida võrgust. Tasuta tekstuuridega on palju ressursse. Ärge pange pilte saidile, millele autoriõigused kehtivad. Ärge võtke eredat ega kontrastset tausta. Parem on mitte kasutada tekstuure suure hulga väikeste eristavate osadega. Nad tõmbavad külastaja lehe lehelt tähelepanu.
- Kui avate lihtsalt joonise Photoshopis, on see uuel vahekaardil ja ei lisa paigutust. Tõstke esile kogu taust. Selleks vajate võtmete Ctrl+A või tööriista "Valiku" kombinatsiooni (see asub vasakul asuval paneelil). Kopeerige see ja sisestage malli.
- See suvand on saadaval ka siis, kui vajutate redigeerimist - sisestage.

- Allpool asuvasse loendisse ilmub uus kiht. Võimalike toimingute nägemiseks klõpsake sellel hiire parema nupuga. Menüüs "Kihi parameetrid" saate tema nime muuta. "Apellatsioonkaebuse parameetrites" on pildilätted. Võite teha kuma, reljeefne, läike, insult, gradient. Kui valite mõne valiku, kuvatakse muudatused kohe Photoshopis. Seal on komplekt valmis stiile. Nii et tavalisest tekstuurist luuakse originaalsed disainilahendused. Ja midagi lisaks joonistada.
- Nupp "filtrid" on menüüreal. Seal leiate mitmesuguseid jäljendusi (pastell, akvarell, pliiatsid), stiliseerimine, tekstuurid, visandid, pimestamine, udune.
- Võite valida tavalise tausta. Värv sõltub teie isiklikest eelistustest. Kuid parem on mitte muuta see mustaks või mürgiseks. Voodid ja pehmed toonid või läbipaistvad külm (näiteks helehall, kahvatusinine) on sobivad).
- Pärast tekstuure saate saidi ise kokku panna. Siin antakse teile loovuse vabadus.
- Mõne joonise (segment, ruut, ovaalne) lisamiseks klõpsake paremal asuval vastaval nupul. Sellel on praegu joonistamiseks valitud objekti vorm ja nimi. Näiteks "Ellipse Tool", "Tool Polygon". Photoshopis on arvude arv piiratud. Kuid neid leiate Internetist, laadige alla ja installige redigeerimismenüü kaudu - komplektide komplekt. Väljal "Tüüp" märkige, milliseid objekte alla laadite.
- Programmi erinevates versioonides on need arvud põhjustatud erineval viisil. Kas nupp väikese musta kolmnurga kujul (paremal) või ikoon käigu kujul või üksus "rasterpunkti vorm" (see on menüürea all). Objekte saab kombineerida, rühmitada, neist koosseisud teha.
- Tekstiraami loomiseks klõpsake nuppu pealkirjaga "T". Seejärel valige koht, kus tähemärgid peaksid asuma, klõpsake seal ja printige vajalikku.
- Igal elemendil on parem panna eraldi kiht. Seega on mugavam liikuda ja redigeerida ilma kogu saiti "puudutamata". Selle objekti lisamiseks minge kihtidesse - uus.

- Kujutise eelneva piirkonna projitseerimiseks valige see kõigepealt ja avage redigeerimine - spetsiaalne sisestus. Sisestatakse "ja" sisestage väljapoole ".
- Saate ühe joonise osa uuele kihile üle kanda. Selleks tõstke see esile, klõpsake sellel parema nupuga ja valige "Lõika uus kiht".
- Samad valikud on saadaval ka jooniste, pealdiste ja piltidega nagu taustal: efektid, filtrid jne.
- Photoshopis on veel palju tööriistu: pintslid, suled, pliiatsid.
Saate teha kvaliteetse ressursi isegi lihtsatest geomeetrilistest objektidest.
Seal on tasuta paigutustega ressursse. Laadige need alla Photoshopi ja vajadusel redigeerige. See on lihtsam ja kiirem kui nullist joonistamine.
Kuidas muuta paigutus HTML -failiks?
Mõtlesite välja, kuidas Photoshopis saiti luua, ja kujundasite oma esimese paigutuse. Mida sellega järgmisena teha? Lõppude lõpuks ei saa seda laadida ainult hostimisse.

Selle saab anda paigutusele, kes teeb kvaliteetse HTML-Blut. Kuid on veel üks võimalus. Kasutage PSD -faili teisendamiseks HTML -is ja CSS -is teenuseid.
- PSD2html muundur. Tasuline veebiteenus. Teisendab Photoshopi vormingu kiiresti Interneti -lehe malliks. Selle ressursi abil saate isegi halvakvaliteedi paigutusest luua korraliku saidi.
- Html panda.
- Psdcenter
- 40 -dollarine juurdehindlus.
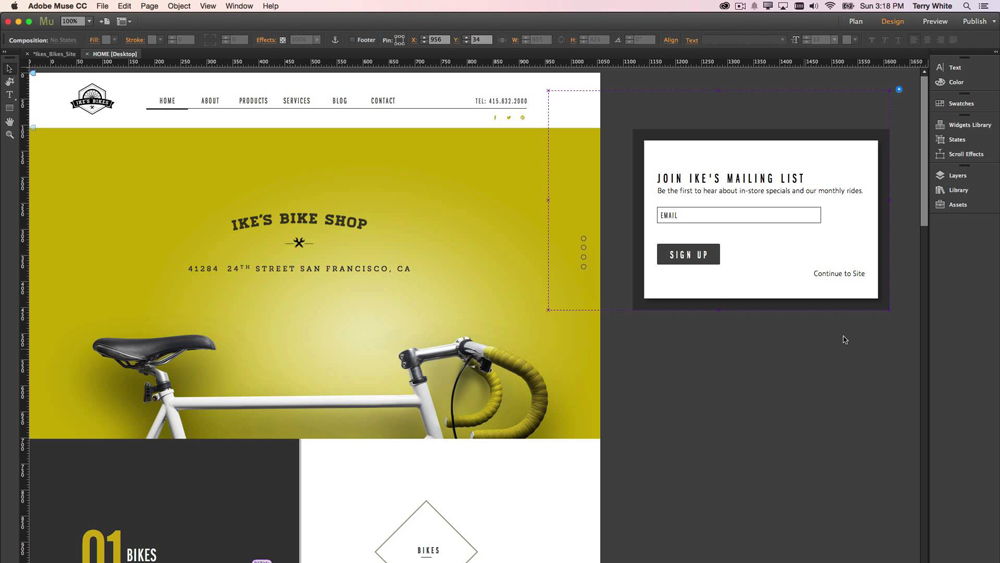
Disainerid
Makesi saab koguda ka spetsiaalsetel saitidel. Tavaliselt on olemas arusaadav ja visuaalne liides. Kogute lihtsalt malli erinevatest üksikasjadest. Mõne elemendi on parem joonistada Photoshopis. Nii et saate originaalse kujunduse. Hoolimata asjaolust, et see luuakse konstruktoril.
Photoshop ei joonistata mitte ainult Photoshopis. See on sellesse saitide jaoks kokku pandud. Enamasti teevad seda meistrid. Kuid lihtsa malli saab kujundada iga inimene. Vaja on ainult põhiteadmisi Photoshopi kohta.

